Gutenberg Diagramm -
So hilft es Ihnen, das perfekte Design für Ihre Webseite zu erstellen!

Klaus Huber
18.08, 2022
Wussten Sie, dass der Grundstein für modernes Webdesign bereits im 15. Jahrhundert gelegt wurde?
Schon Johannes Gutenberg, der Erfinder des Buchdrucks, beschäftigte sich damit, wie wir Texte lesen und Informationen aufnehmen - entstanden ist dabei das sogenannte Gutenberg-Diagramm.
Mit diesem wirksamen Modell können Sie die Aufmerksamkeit Ihrer User gezielt lenken und zu der Handlung bringen, die Ihre Conversion-Rate in die Höhe schnellen lässt.
In unserem heutigen Artikel liefern wir Ihnen alle wichtigen Details, die Sie brauchen, um das Muster effizient auf Ihrer Website einsetzen zu können und Ihre Webseiten-Besucher zu Kunden zu machen. Außerdem zeigen wir Ihnen noch weitere Design-Prinzipien, die Sie gewinnbringend für Ihren Online-Auftritt verwenden können.
Was ist das Gutenberg Diagramm?
Die Art und Weise, wie wir Inhalte aufnehmen, ist nicht zufällig, sondern basiert auf Lesegewohnheiten, die wir in unserer Kindheit verinnerlicht haben.
Wenn wir uns ein Bild, einen Text oder eine Grafik ansehen, dann bleiben wir üblicherweise nicht an einem Punkt hängen, sondern wandern mit unserem Blick über die Oberfläche des Bildes hinweg. Unser Gehirn sucht dabei nach visuellen Orientierungspunkten, um einer kognitiven Belastung entgegenzuwirken.

Johannes Gutenberg, der Erfinder des Buchdrucks, präsentierte eine Art visuelles Muster, das zeigt, wie das Auge über gedrucktes Schriftwerk wandert. Das Sichtfeld wird dabei in vier gleich große Bereiche unterteilt. Früher waren es Bücher, heute kann das auch der PC-Bildschirm oder das Display eines Smartphones sein.
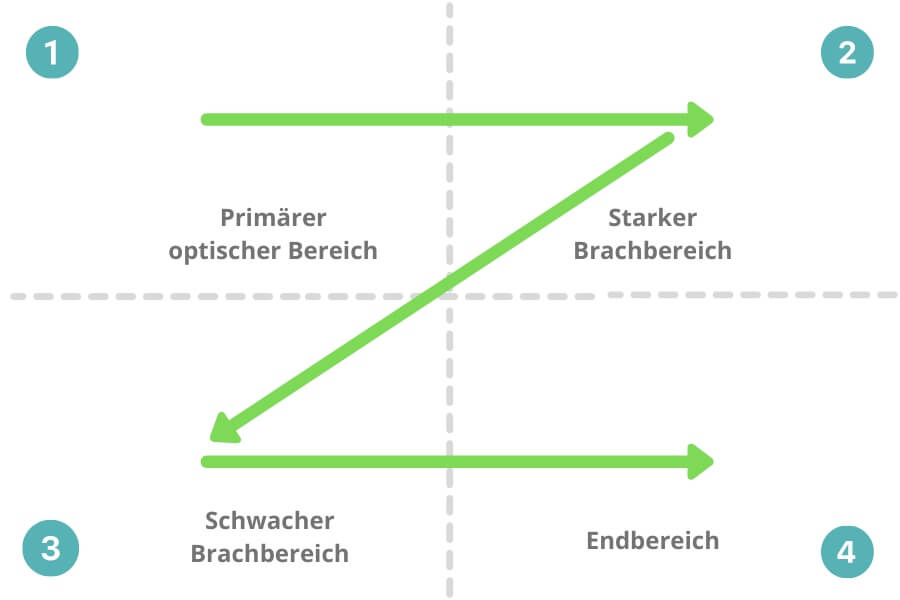
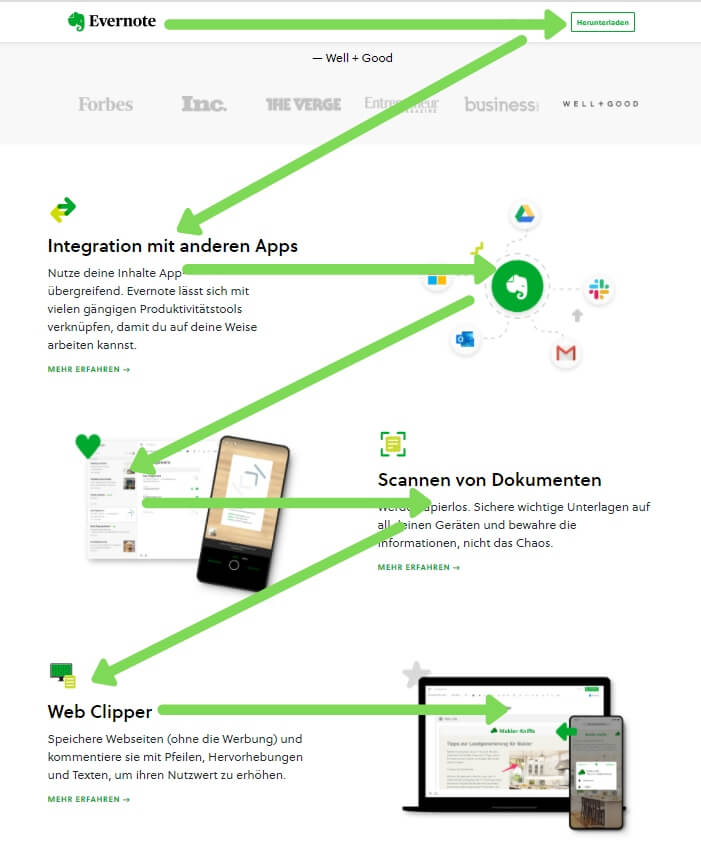
Der Blick des Nutzers geht üblicherweise von links oben, horizontal nach rechts, diagonal nach links unten und dann wieder nach rechts. So wie in diesem Schema dargestellt:

Benannt werden diese Bereiche, gemäß der Menge an Aufmerksamkeit, die sie bekommen, als "primärer optischer Bereich", "starker Brachbereich", "schwacher Brachbereich" und "Endbereich".
Das Diagramm wird auch oft als Z-Pattern (Z-Muster) bezeichnet, weil das Auge beim Betrachten einem visuellen "Z" folgt. Natürlich ist die Blickrichtung nicht immer so trennscharf, sondern gleicht in der Realität eher einem umgedrehten "S".
Im Zusammenhang mit dem Gutenberg Diagramm spricht man auch oft von der sogenannten "Reading Gravity" (Lese-Schwerkraft). Der Begriff meint, dass unsere Aufmerksamkeit nach unten hin "absackt" und die obersten Elemente mehr Aufmerksamkeit bekommen als die untersten.
Webseiten, die nach dem Gutenberg-Diagramm designt sind, folgen dieser Lese-Schwerkraft und unterstützen das natürliche Lesen und Aufnehmen von Informationen.

Wichtig für die richtige Umsetzung des Modells: Die unterschiedlichen Elemente innerhalb des Schemas müssen optisch klar voneinander abgegrenzt werden. Am besten erreichen Sie das, wenn Sie genügend Weißraum zwischen den Inhalten lassen und die Elemente durch Kontraste voneinander unterscheiden.
Wann sollte ich das Diagramm verwenden?
Das Gutenberg Diagramm eignet sich dann, wenn auf der Webseite nur wenige Inhalte angeboten werden und diese recht einfach gestaltet sind. Besonders für Landingpages, deren primäres Ziel die Call-to-Action darstellt, ist dieses Muster perfekt.
Das Diagramm eignet sich auch hervorragend, um Ihre Nutzer visuell zum Handlungsziel zu leiten und Ihnen die wichtigsten Informationen sofort anzubieten. Auf die gleiche Weise können Sie weniger wichtige Elemente in den Bereichen platzieren, die am wenigsten Aufmerksamkeit generieren.
Wie verwende ich das Gutenberg Diagramm richtig?
Bevor Sie das Gutenberg-Prinzip auf Ihrer Webseite anwenden, müssen Sie sich zwei Fragen stellen:
- Welche Information ist die wichtigste? Welche Elemente sollen die User zuerst wahrnehmen?
- Welche Aktion sollen die User ausführen (z.B. auf einen Button klicken oder ein Formular ausfüllen)?
Nun müssen Sie die Elemente entsprechend dem "Z" auf Ihrer Page verteilen. Grundsätzlich haben Sie beim Einsatz des Gutenberg Diagramms einige Freiheiten. Sie können das "Z" strecken, stauchen oder "schräg" über die Seite legen. Wichtig ist nur, dass die Fixpunkte eindeutig zu erkennen sind und die Leserichtung richtig verläuft.
Bei längeren Seiten mit lockerer Designstruktur kann man das Schema auch mehrfach hintereinander anwenden und zu einem Zick-Zack-Muster ausweiten, doch grundsätzlich ist das Gutenberg Diagramm für lange und textlastige Seiten eher weniger geeignet.

TIPP: Das Prinzip funktioniert nur so lange, wie die Nutzer nicht von anderen besonders auffälligen Elementen abgelenkt werden (z.B. Videos).
Übrigens: Das Gutenberg-Prinzip lässt sich hervorragend mit dem AIDA-Modell kombinieren, indem Sie die einzelnen Punkte des Schemas in den vier Bereichen platzieren und so den Besucher gezielt zum Kunden machen. Unser umfassender Artikel zum AIDA-Modell zeigt Ihnen, wie Sie das Marketing-Schema optimal auf Ihrer Webseite anwenden können.
Primärer optischer Bereich
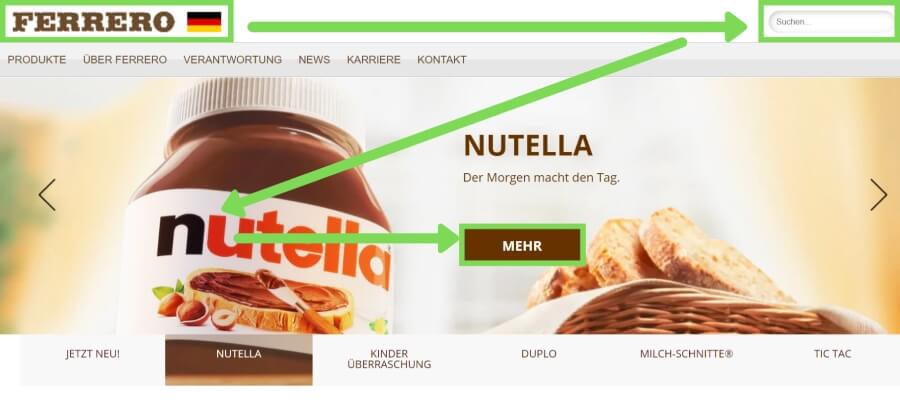
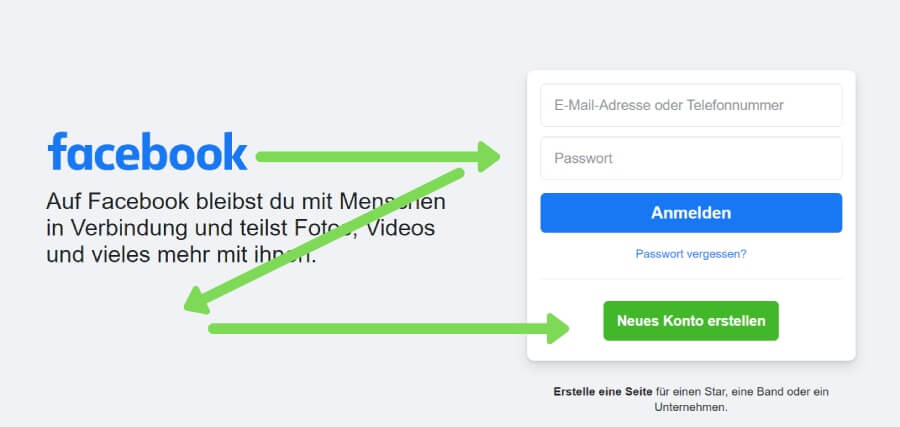
Im primären optischen Bereich (links oben) ist die Aufmerksamkeit des Users am größten. Demzufolge sollten Sie auch die wichtigsten Elemente oder Ihr einzigartiges Angebot hier platzieren. Viele Unternehmen nutzen diesen Bereich auch, um Ihr Firmenlogo unterzubringen, wie hier am Beispiel der Facebook-Startseite zu sehen ist:

Starker Brachbereich
Der starke Brachbereich (rechts oben) ist das Feld, in dem die Aufmerksamkeit schon etwas zurückgeht. Hier können Sie Ihre zweitwichtigsten Inhalte unterbringen. Dieser Bereich eignet sich zum Beispiel für die Suchfunktion oder das Registrierungsfeld.
Schwacher Brachbereich
Der schwache Brachbereich (links unten) wird auch als "blinder Bereich" bezeichnet, weil die User diesem Feld in der Regel nur wenig Beachtung schenken. Die Diagonale zwischen Bereich 2 und 3 können Sie für bildlastige Inhalte nutzen. Das sorgt dafür, dass die Aufmerksamkeit des Nutzers noch etwas erhalten bleibt.
Manche Designer entscheiden sich auch dafür, diesen Bereich auszulassen erzeugen so ein sogenanntes "goldenes Dreieck", bei dem der Fokus auf den drei Hauptelementen der Page liegt.
Endbereich
In diesem Bereich geht die Aufmerksamkeit noch einmal kurz in die Höhe und der User möchte nun wissen, was er als Nächstes zu tun hat. Deswegen ist dieses Feld bestens dafür geeignet, Ihre Call-to-Action zu platzieren.
Welche Design-Prinzipien gibt es noch?
Neben dem Gutenberg Diagramm gibt es noch weitere Design-Prinzipien, die Sie ganz einfach auf Ihrer Webseite umsetzen können. Welches Design-Schema für Sie das richtige ist, hängt immer davon ab, wie viele und welche Art von Inhalten Sie anbieten.
F-Pattern
Neben dem Z-Pattern gibt es auch noch das sogenannte F-Pattern. Ähnlich wie beim Gutenberg Diagramm beginnt der Blick rechts oben, wandert dann aber schnell nach rechts unten und verläuft dann wieder nach links und von dort aus nach unten. Die Blickweise erinnert dabei an ein großes "F".
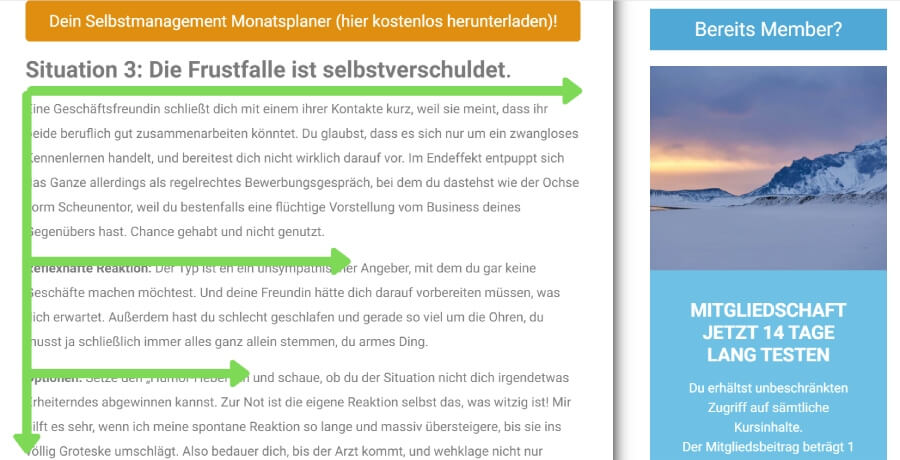
Geprägt wurde dieses Muster bereits 2006 vom Webdesign-Experten Jacob Nielsen, der mithilfe von Eye-Tracking feststellen konnte, dass wir bei längeren Texten im Web mit unserem Blicken diesem Schema folgen. Die roten Flecken zeigen die Bereiche an, denen die meiste Aufmerksamkeit beim Lesen gewidmet wurde.
Inhalte und Wörter auf der linken Seite werden demnach stärker wahrgenommen als Inhalte auf der rechten Seite.

Um das Prinzip richtig anzuwenden, sollten wichtige Elemente sich auf der linken Seite befinden und die zentrale Botschaft sollte am Anfang eingebaut werden. Wenn Sie Ihre User nicht in den ersten Sätzen abholen, ist die Wahrscheinlichkeit groß, dass sie wieder abspringen.
Das F-Pattern greift dann, wenn wir keine anderen visuellen Punkte haben, an denen wir uns orientieren können. Das gilt besonders bei längeren Texten, wie Blogartikeln, aber auch bei der Suchergebnisseite von Google.
Mit Fettmarkierungen, Bildern und Aufzählungspunkten können Sie dieses Muster aufbrechen und die Aufmerksamkeit der User ebenfalls gezielt lenken.
Ein paar wichtige Erkenntnisse des F-Patterns:
- Dieses Schema zeigt, dass das Lesen im Internet vollkommen anders abläuft als das Lesen auf Printmedien. Wir lesen online nicht Wort für Wort, sondern neigen dazu, die Seite abzuscannen und nur einzelne Bereiche wahrzunehmen. Ein Großteil des Textes wird dabei ausgelassen, nur wenn uns etwas sehr interessiert, lesen wir genauer nach.
- Aus dem Diagramm geht auch hervor, dass den ersten ein bis zwei Absätzen die meiste Aufmerksamkeit zukommt. Deswegen sollten Sie wichtigsten Informationen ganz oben ansprechen.
- Beginnen Sie Absätze und Zwischenüberschriften mit Phrasen, die wichtige Informationen liefern. Diese nehmen die User eher wahr, während sie auf der Seite nach unten scrollen. Sie verstärken den Effekt, wenn Sie die entsprechenden Wörter fett markieren.
Visuelle Hierarchie
Eine sogenannte visuelle Hierarchie leitet den Nutzer optisch zur gewünschten Handlung hin - wir haben das oben bereits kurz angesprochen. Das Schema gleicht in seinem Aufbau einer umgedrehten Pyramide oder einem Trichter und wird im heutigen Webdesign sehr häufig verwendet.
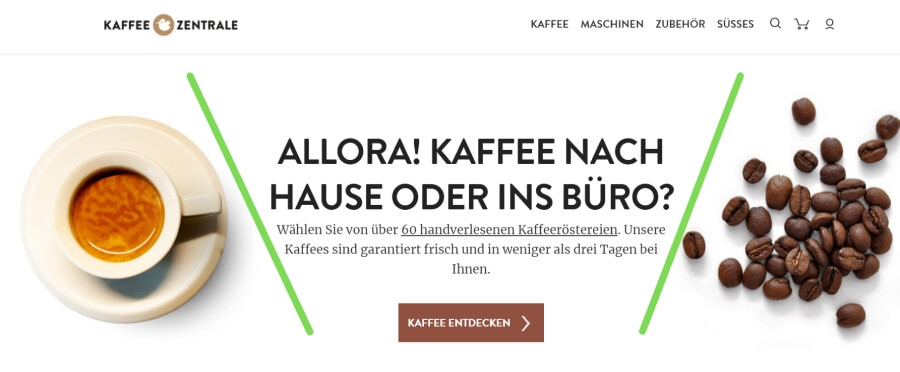
Das Schema beginnt meist mit einer großen Überschrift, die die Aufmerksamkeit des Users gewinnen soll. Meistens befinden sich die Elemente mittig auf der Startseite. An der Spitze dieser Pyramide befindet sich dann das Handlungsziel, wie in diesem Beispiel dargestellt:

Der Blick des Users geht von der großen Überschrift, über den kleinen Einleitungstext bis zur optisch hervorgehobenen CTA, die sich darunter befindet. Durch unterschiedliche Schriftarten und -größen werden die einzelnen Elemente visuell voneinander getrennt. Die beiden Bilder verstärken den emotionalen Effekt auf den User, da sie inhaltlich zum Angebot passen.
Der Effekt ließe sich weiter verstärken, indem man die weißen Leerräume zwischen den Textblöcken vergrößert. Generell gibt es auf der Webseite wenig Ablenkungen, was dazu führt, dass Nutzer leichter die gewollte Handlung ausführen.
TIPP: Wenn Sie mehr zum Thema Textgestaltung und Design erfahren wollen, empfehlen wir Ihnen unseren umfangreichen Artikel zum UX Design.
Idealerweise befinden sich die wichtigsten Elemente "Above the Fold", also im obersten Bereich der Webseite, der ohne Scrollen für den User sichtbar ist.
Farbgebung
Farben sprechen uns auf einer emotionalen Ebene an und besitzen zudem unterschiedliche Bedeutungen. Überlegen Sie sich, welche Gefühle Sie bei Ihrer Zielgruppe ansprechen wollen und setzen Sie entsprechende Farbakzente und -kontraste.
Nahezu jede Farbe hat mittlerweile eine bestimmte Assoziation. Wenn Sie mehr dazu erfahren wollen, mit welchen Farben Sie welche Emotion ansprechen können, empfehlen wir Ihnen unseren Artikel zur Verkaufspsychologie.
Fazit
Es gibt eine Vielzahl an Design-Prinzipien, die Sie für eine effektive Gestaltung Ihrer Online-Präsenz verwenden können. Welches der Modelle für Sie passt, hängt ganz von Ihrem Angebot und der Menge an Inhalten ab, die Sie vermitteln wollen. Für Landingpages hat sich vor allem das Gutenberg-Diagramm bewährt.
Behalten Sie immer im Kopf, dass die wichtigsten Elemente sich an oberster Stelle befinden sollen und die Navigation für den Nutzer einfach und intuitiv sein muss. So können Sie wichtige Informationen schneller vermitteln und Ihre Conversion Rate steigern.
Mit uns sind Sie immer up to date: Unsere Artikel werden kontinuierlich erweitert und regelmäßig aktualisiert.