Bilder SEO 2025:
Einfach erklärt und schnell umsetzbar!

Klaus Huber
2.02, 2025
Was ist Bilder SEO?
Maßnahmen zur Verbesserung der Auffindbarkeit von Bildern einer Webseite im Google Index bzw. um möglichst weit oben in der Google Bildersuche gefunden zu werden.

Warum Bilder SEO für bestimmte Branchen der wichtigste Verkaufsfaktor ist?
Dies Betrifft in der Regel vor allem Produkte und weniger Dienstleistungen. Es geht um Produkte und Angebote, die von Suchenden nach deren Aussehen bewertet und gekauft werden. Produkte mit welchen Sie sich oder andere(s) „schmücken“ sind zum Beispiel Mode-Artikel, Autos etc.
Wie funktioniert SEO für Bilder und wie können Sie dies selbst umsetzen?
Zunächst unterliegt das Bilder SEO den gleichen Grundsätzen wie das allgemeine SEO. Das was den Suchenden den größten Nutzen bietet wird auf Dauer die größte Sichtbarkeit erzielen bzw. wird von Google häufiger angezeigt.
Bedenken Sie daher beim Einsatz von Bildern das Ziel, das Sie damit erreichen wollen und welchen Nutzen der User aus dem jeweiligen Bild zieht.
Prüfen Sie auch, ob für die Suchintention der Landingpage auf der sich das Bild befindet viele Bilder in den direkten Suchergebnissen angezeigt werden. Das ist zum Beispiel der Fall, wenn die Google-Nutzer etwas suchen, das vor allem nach optischen Kriterien gekauft wird. Mode wird in der Regel nach optischen Kriterien gekauft. Aber auch beim Kauf einer Haustüre wird die größere Anzahl von Suchenden eine Haustür kaufen, die zum Haus passt bzw. „gefällt“ und das kann Google sehr gut erkennen und zeigt dann entsprechend direkt Bilder in den Suchergebnissen an.
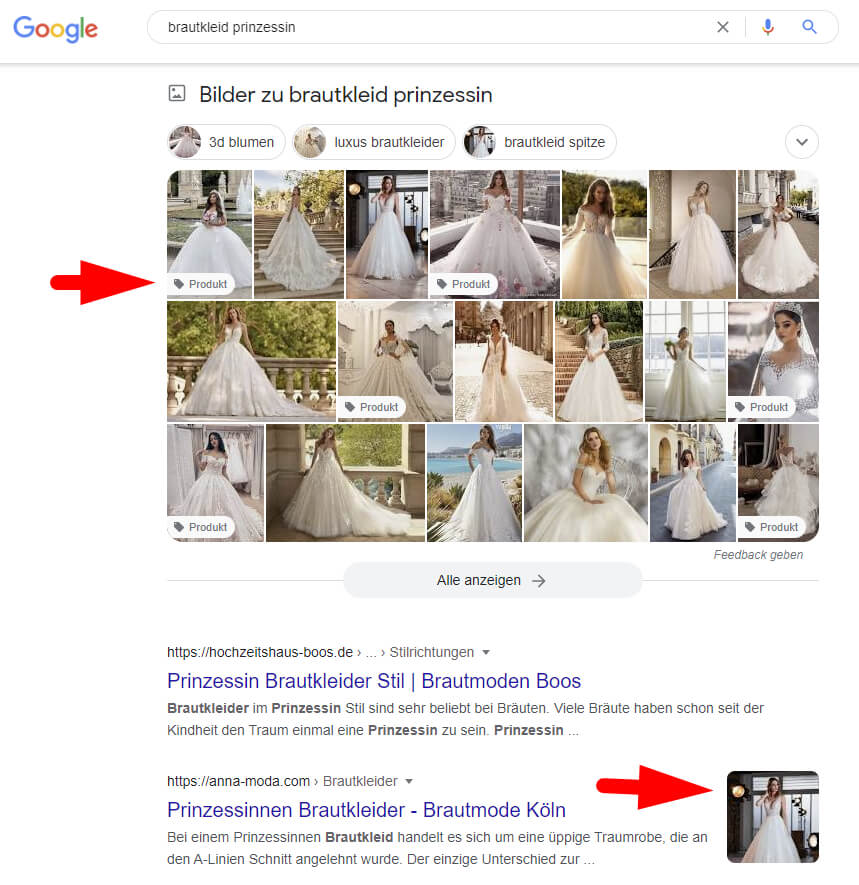
Ein Beispiel ist die Suche nach einem Brautkleid im Prinzessinnen-Stil.

Da Google häufiger nicht erkennen kann, was genau auf dem Bild angezeigt wird, ist hier die namentliche Markierung Ihrer Bilder notwendig. Im vorherigen Beispiel wäre eine Möglichkeit das Bild mit „Brautkleid-weiß-Prinzessinnen-Stil-MAXXcompany-Artikelnummer“ zu benennen.
Image ALT / „Alt-Attribut“:
Das Alt-Attribut (auch Alt-Text, alternativer Text) wird nur sichtbar, wenn das Bild nicht geladen wird – aber Google nutzt diese Information! Verwenden Sie eine kurze Form (Longtail Keyword) zur bestmöglichen Beschreibung des Bildes, um Google zu helfen das Bild richtig einzuordnen. Achtung! Sollten Sie hier einen Text verwenden, der nicht zum Bild passt mit der Überlegung dann besser dafür gefunden zu werden, wird Google dies schnell rausfinden. Häufig bringt dies eine negative Ranking-Auswirkung mit sich. Zwar arbeitet Google stark an einer verbesserten Bild-Erkennung, aber es wird sicherlich noch einige Jahre dauern, bis Google hier ohne entsprechende Image-Beschreibungen eine klare Zuordnung machen kann.
TIPP: Achten Sie immer auf das, was das Bild wirklich zeigt und was Sie damit erreichen möchten. Verwenden Sie daher möglichst alle wichtigen und möglichen Suchparameter im Alt-Attribut.
Nehmen wir an, Sie verkaufen Brautkleider in weiß im Stil Prinzessin. Dann haben Sie möglicherweise mehr als eine Variante eines solchen Kleides. Es ist hier daher durchaus erlaubt, gleiche Namen zu verwenden, aber dennoch macht es Sinn Verfeinerungen mit allgemein gültigen Artikelnummern oder spezifischere Brautkleid-Merkmale wie kurzes, mit Rüschen, modern, klassisch, Plus-Size, für schlanke, für Schwangere usw. hinzuzufügen. So haben Sie beste Chance, mit Ihrem Bild für die Long-Tail Keywordsuche angezeigt zu werden.
Image Titel / „Title-Attribut“
Das Title-Attribut wird sichtbar, wenn man den Cursor über ein Bild bewegt. Es hilft Sehbehinderten bzw. Blinden Bilder verstehen zu können und ist somit für eine barrierefreie Webseite notwendig. Hier gilt ähnliches wie beim Alt-Attribut, da jedoch der Text sichtbar ist, ist anzuraten nur die wichtigsten für den Leser nutzbaren Infos anzuzeigen. Eine Artikelnummer macht zum Beispiel an der Stelle in den meisten Fällen weniger Sinn.
Dateiname des Bildes
Bild-Dateiname z. B: seo-name-vom-bild.jpg. Benennen Sie Ihre Bilder richtig. Speichern Sie keine Bilder mit kryptischen Namen wie 232-20.05.2023-man.jpg ab, sondern verwenden Sie hier ebenfalls einen Namen mit dem Google eine Zuordnung vornehmen kann. Sie können sich hier ruhig an den Text den Sie für Image ALT / „Alt-Attribut“ verwendet haben orientieren.
Der Anspruch an das beste Bild
Ihre Bilder sollten das beste visuelle Ergebnis für den Suchbegriff darstellen. Das Beste bezieht sich zunächst auf den größten Anteil der Suchenden für diesen Suchbegriff, da man es natürlich nicht jedem Suchenden Recht machen kann.
Das Unikat zahlt sich aus! Einzigartige Bilder
Verwenden Sie Bilder, die möglichst einzigartig sind. Google bevorzugt Bilder, die nicht auf vielen anderen Seiten zu finden sind. Dies ist vergleichbar mit doppeltem Content in Texten. Texte oder Beiträge zu kopieren und zu verbreiten wird von Google in Zusammenhang mit dem Ranking „nicht unterstützt“ und es kann sogar zur Abwertung im Ranking führen.
Die Verwendung des Bildes und der Zusammenhang mit Ihrer Landingpage
Welche Überschrift, Text, Bilderunterschrift steht über, unter und neben dem Bild? Aus diesen Informationen zieht Google ebenfalls Rückschlüsse zur Anzeige bzw. der Verwendung des Bildes im Google-Ranking und/oder den Bildersuch-Ergebnissen.
Die Position des Bildes auf einer Webseite
Im Allgemeinen gilt: Je weiter oben sich ein Bild befindet, desto höher ist die Priorität des Bildes für Google. Anders bewertet werden Bilder, die zum Beispiel als Hintergrund-Bild genutzt werden, Icons und andere grafische Verzierungen der Webseite. Bei Produktbildern versteht Google natürlich ebenfalls, dass es nicht unbedingt eine Frage der Bilderpriorität ist, ob ein Produkt auf Position 1 oder an der letzten Stelle der Produktbilder angezeigt wird. Bei der Verwendung benötigen Sie hier das notwendige Feingefühl.
Bildgröße, Format und Ladezeit der Bilder
Eine kleine Größe der Bilder bedeutet eine schnelle Ladezeit, die Google aus Prinzip bevorzugt. Natürlich sollte die Ladezeit im Verhältnis zur angezeigten Bildqualität stehen. Sollte es daher für den User wichtig sein, mehr Details im Bild erkennen zu können bzw. ein größeres Bild sehen zu wollen, sollten Sie eine Dateigröße in einem „gesunden“ Verhältnis bevorzugen. Die Regel ist so klein wie nötig, so groß wie notwendig. Jedoch sollte man bedenken, dass in der Bildersuche die Bilder nicht zu verpixelt wirken sollten. In Fachkreisen nimmt man an, dass 300 Pixel und ein Bild Format von 4:3 von Google in der Bildersuche bevorzugt werden. Wobei das Format (JPG, PNG, GIF etc.) nur insofern eine Rolle spielt, dass das gewählte Format von den gängigen Browsern angezeigt werden kann und jenes Format bevorzugt werden sollte, das die kleinste Bildgröße (kb) bei bester Bildqualität ermöglicht.
URL-Struktur des jeweiligen Bildes
Google sieht auch die Ordnerstruktur der URL. Zum Beispiel: www.hochzeitsmoden-webseite.de/brautkleider/prinzessinnen/weisse-prinzessinnen-brautkleid-marlon.jpg
Durch die gesamte Ordnerstruktur und Bilder sieht Google die Anzahl der Produkte in einer Kategorie. Die Ordnerstruktur sollte dabei die Suchintentionen/Kategorien wiedergeben. Bei Brautmode zum Beispiel die Farbe des Kleides, der Typ wie Prinzessinnen, Soho oder Vintage und spezielle Suchparameter, ob das Kleid zum Beispiel für Schwangere oder Plus-Size Frauen geeignet ist.
Strukturierte Daten und IPTC-Fotometadaten für Bilder verwenden
Durch die Verwendung von strukturierten Daten werden Bilder leichter von Google zugeordnet und können von Google zum Beispiel auch neben einem Suchergebnis angezeigt werden, um dieses noch prominenter darzustellen.
Wie Sie diese richtig anwenden, können Sie direkt bei Google nachlesen https://developers.google.com/search/docs/advanced/structured-data/how-to?hl=de
Wenn Sie sich auch dafür interessieren, wie Sie Copyright-Informationen richtig einbetten, dann finden Sie dazu bei Google die genauen Infos: https://developers.google.com/search/docs/advanced/structured-data/image-license-metadata?hl=de
Responsive Nutzung bzw. Darstellung der Bilder
Denken Sie beim Einsatz der Bilder auf Ihrer Webseite auch an die unterschiedliche Auflösung der Endgeräte wie z.B. Smartphone, IPad, ein kleines Notebook oder ein großer Desktop-Monitor. Ihre Bilder sollten auf Ihrer Website für möglichst jede Auflösung optimal dargestellt werden.
Optimieren durch AB Testing
Prüfen Sie vor allem bei Produkten aber auch bei Kategorien und anderen Webseiten, ob eine andere Variante des Bildes mehr Conversions erzielen kann. Mit Google Optimize oder anderen Test-Tools können Sie hier oft erstaunliche Verbesserungen erreichen und so durchaus massive Auswirkungen auf Ihren Verkauf erzielen.
Wie Sie Alt-Texte zu den Bilder hinzufügen
Wenn Sie kein CMS nutzen, dann müssen Sie alles von Hand im Quellcode eingeben:
<img src=“name-vom-bild.jpg“ alt=“Der Text, welcher das Bild beschreibt“ title=“Der Text, welcher beim Aufhalten über das Bild zu sehen ist“ />
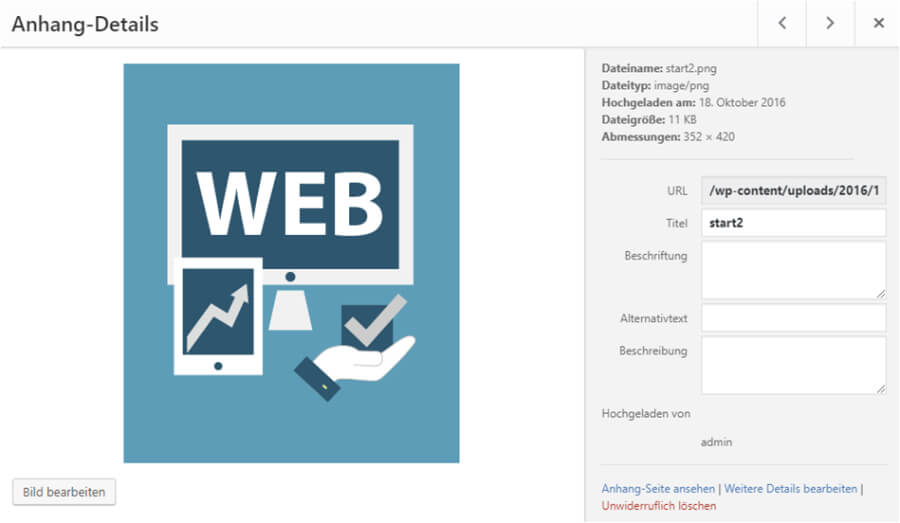
Wenn Sie zum Beispiel WordPress nutzen, dann kann man beim Media-Upload alle nötige Bildinformationen ganz bequem eingeben. Auch beim Hinzufügen des Bildes über den Editor ist dies möglich.

Behalten Sie auch Ihre Mitbewerber im Auge!
Es macht Sinn regelmäßig zu prüfen, ob ein Mitbewerber mit neuen, besseren Bildern Ihr Ranking negativ beeinflusst. Achten Sie darauf und wirken Sie diesem Problem entgegen, indem Sie noch bessere Bilder für Ihren Content, Produkte etc. erstellen